Hvordan lage en kul duotone effekt på bildene dine i Photoshop


1
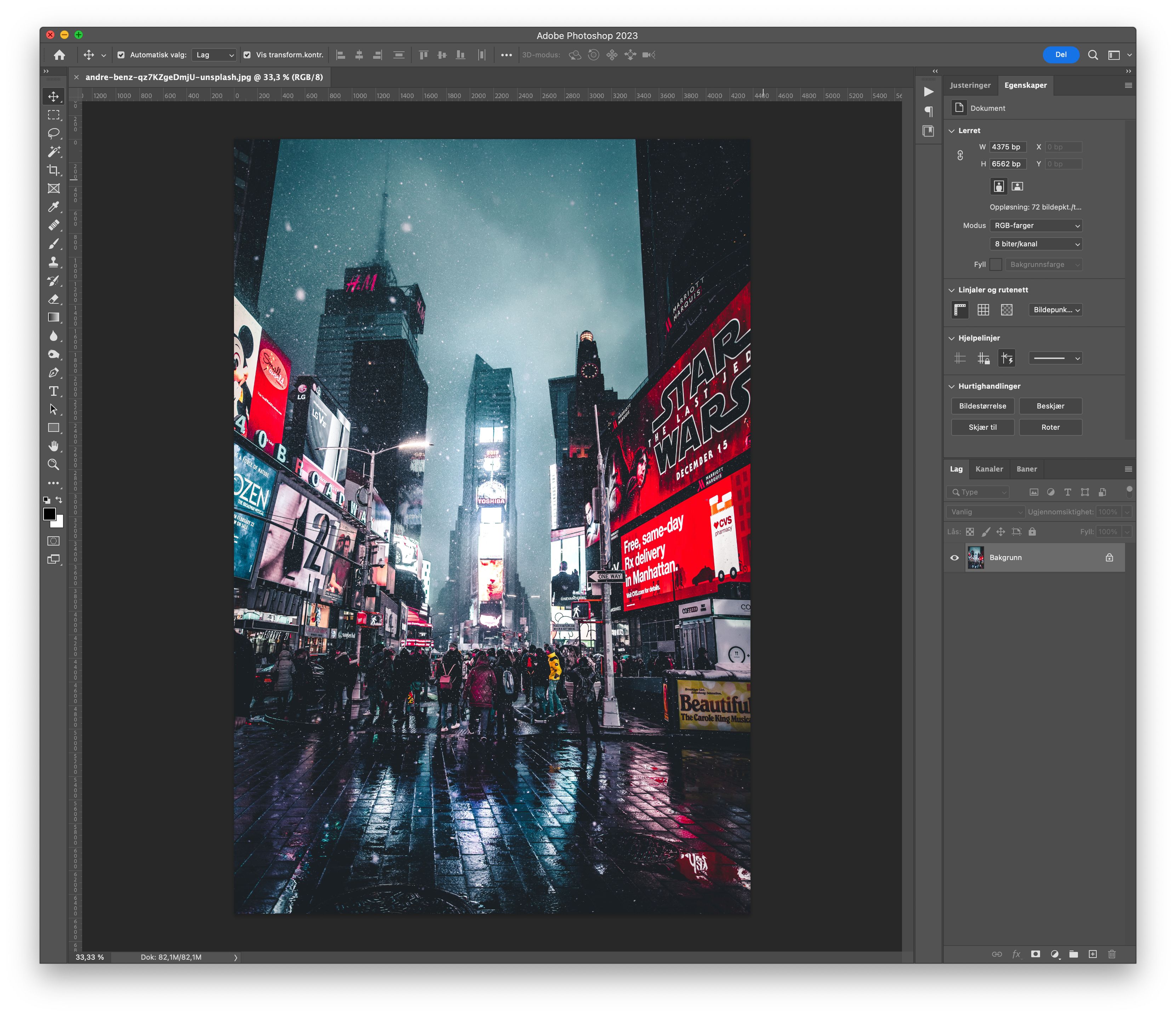
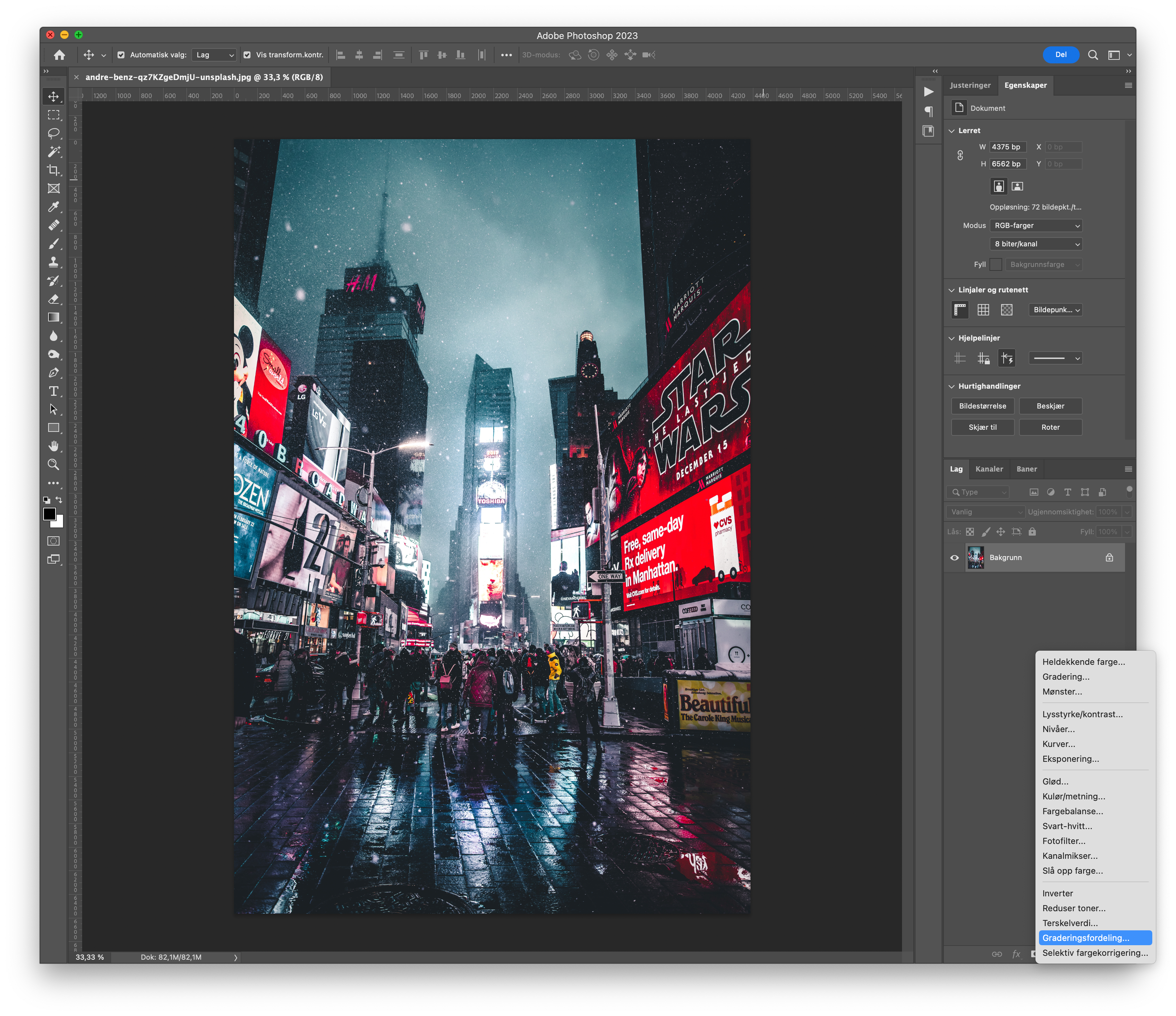
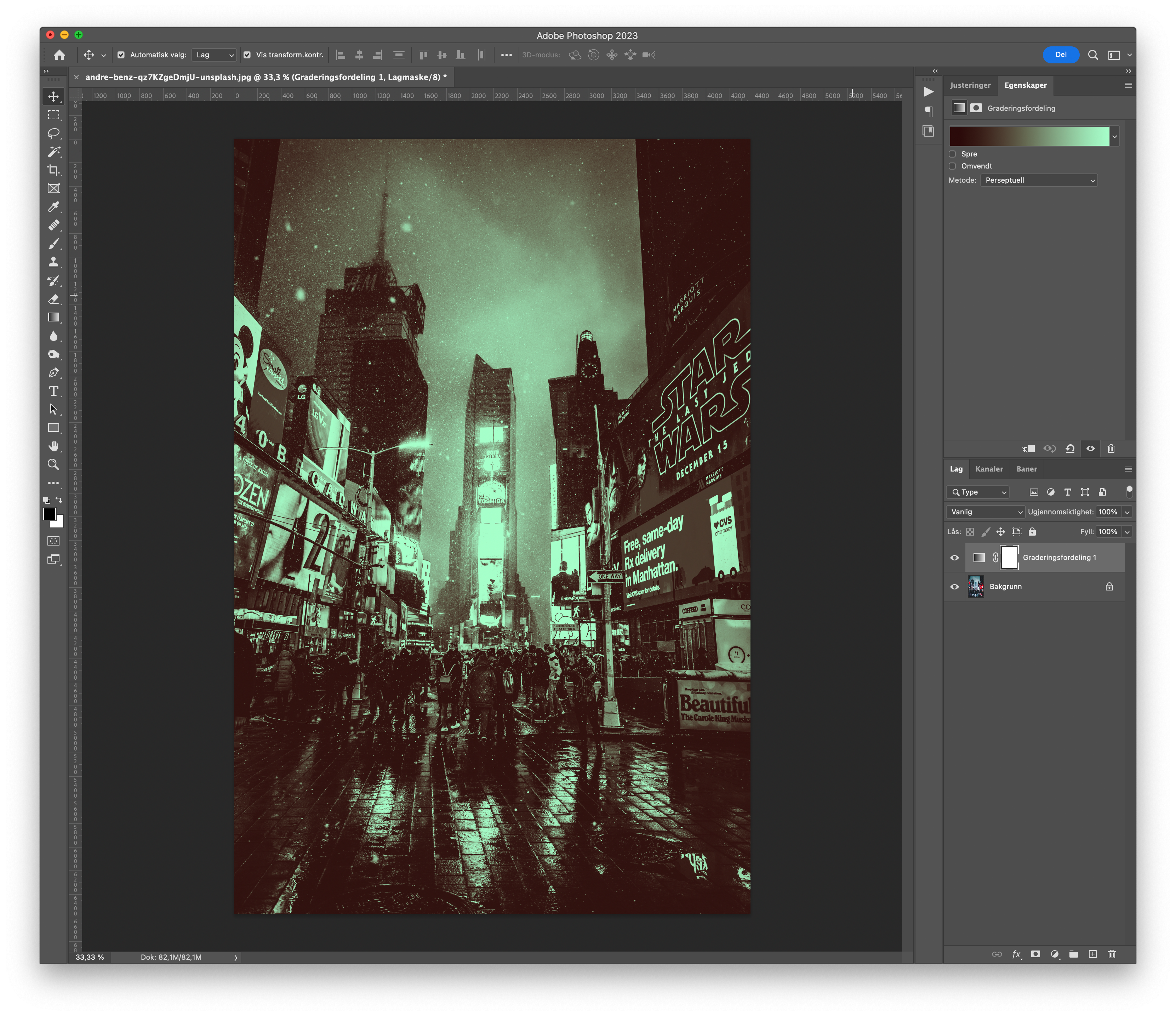
Åpne bildet som du ønsker å redigere i Photoshop.

2
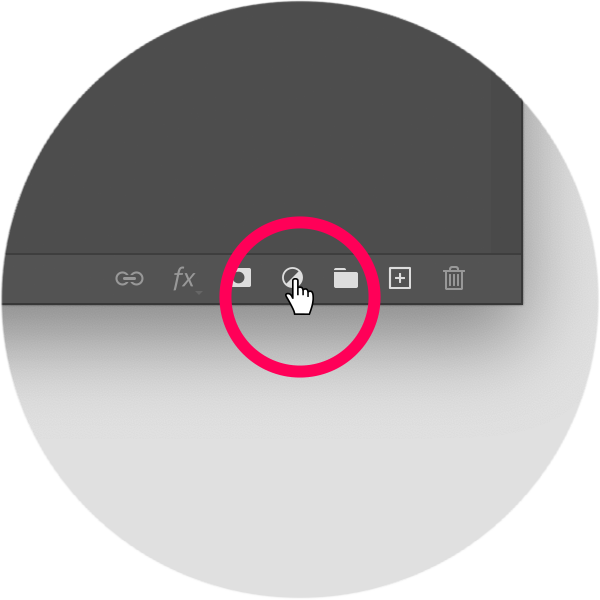
Nederst i panelet Lag, trykk på ikonet for å opprette et nytt fyll- eller justeringslag. Velg Graderingsfordeling.


3
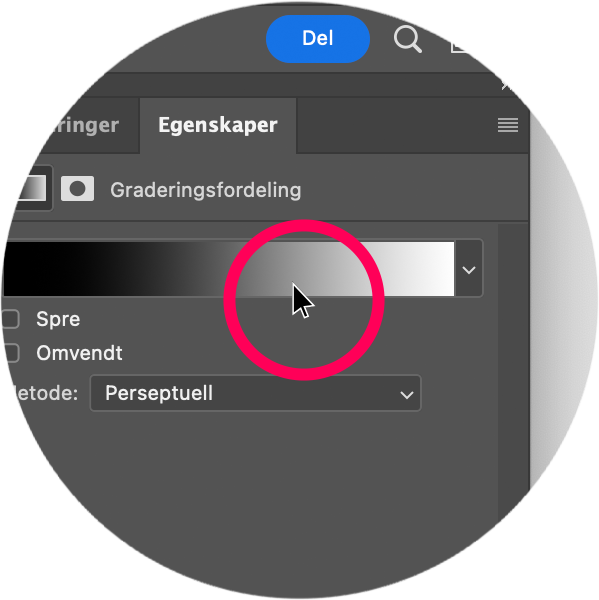
Det vil åpnes innstillinger for å justere graderingen i panelet Egenskaper. Trykk på spektrumet for å redigere graderingen.

4
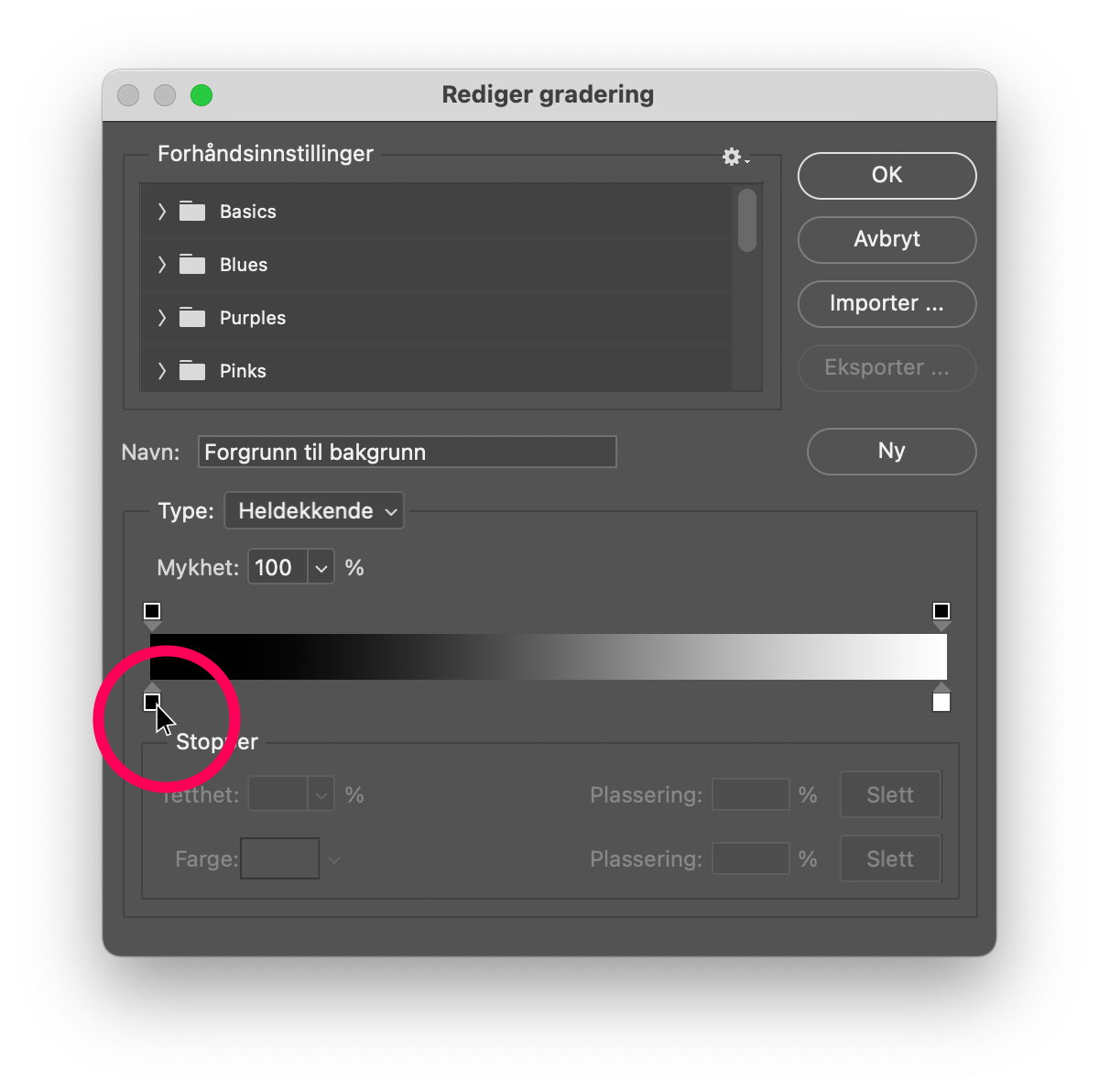
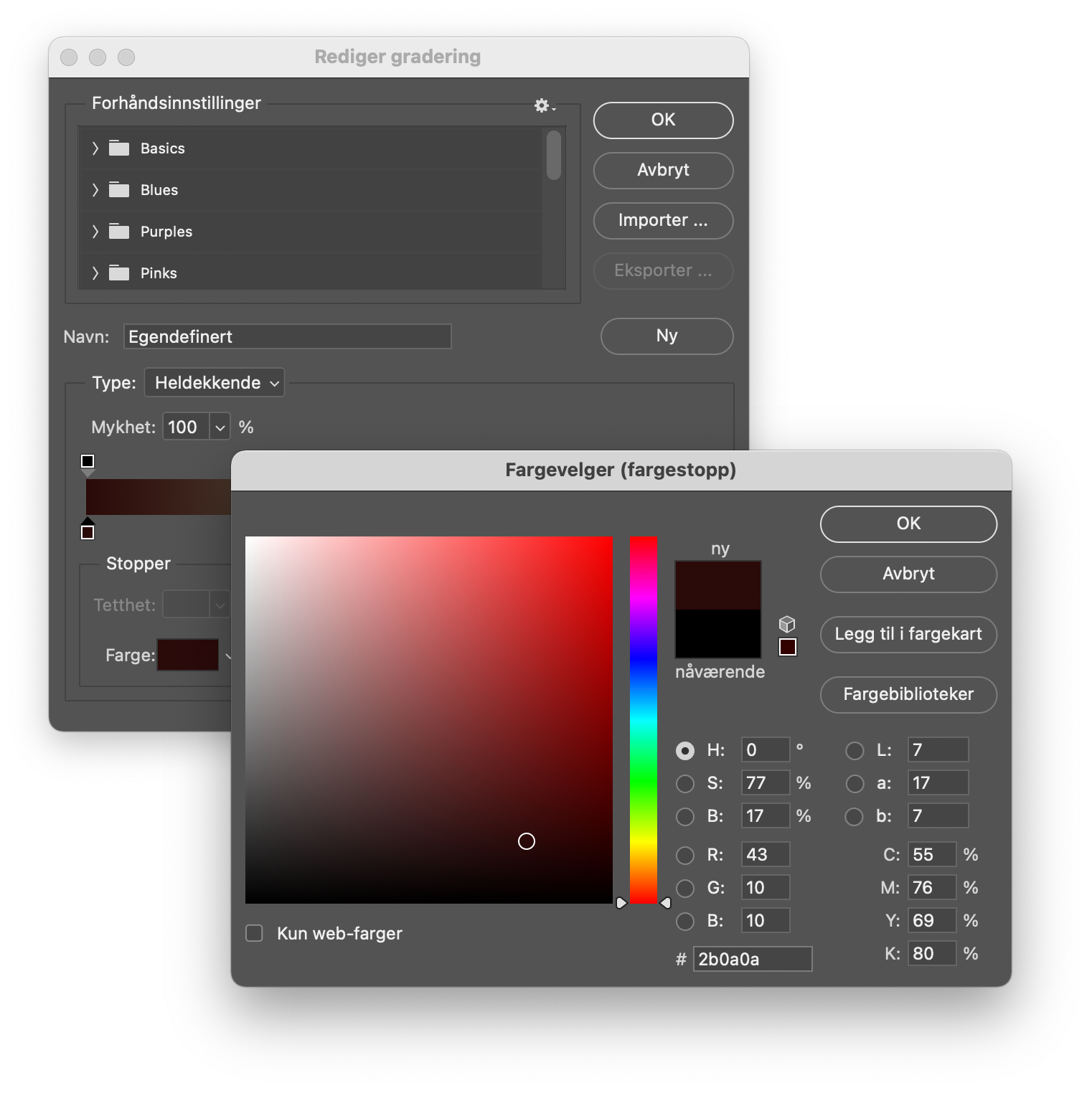
Dobbeltklikk på fargestopperne i hver sin ende av spektrumet og endre til ønskede farger.
Endre farger.


5
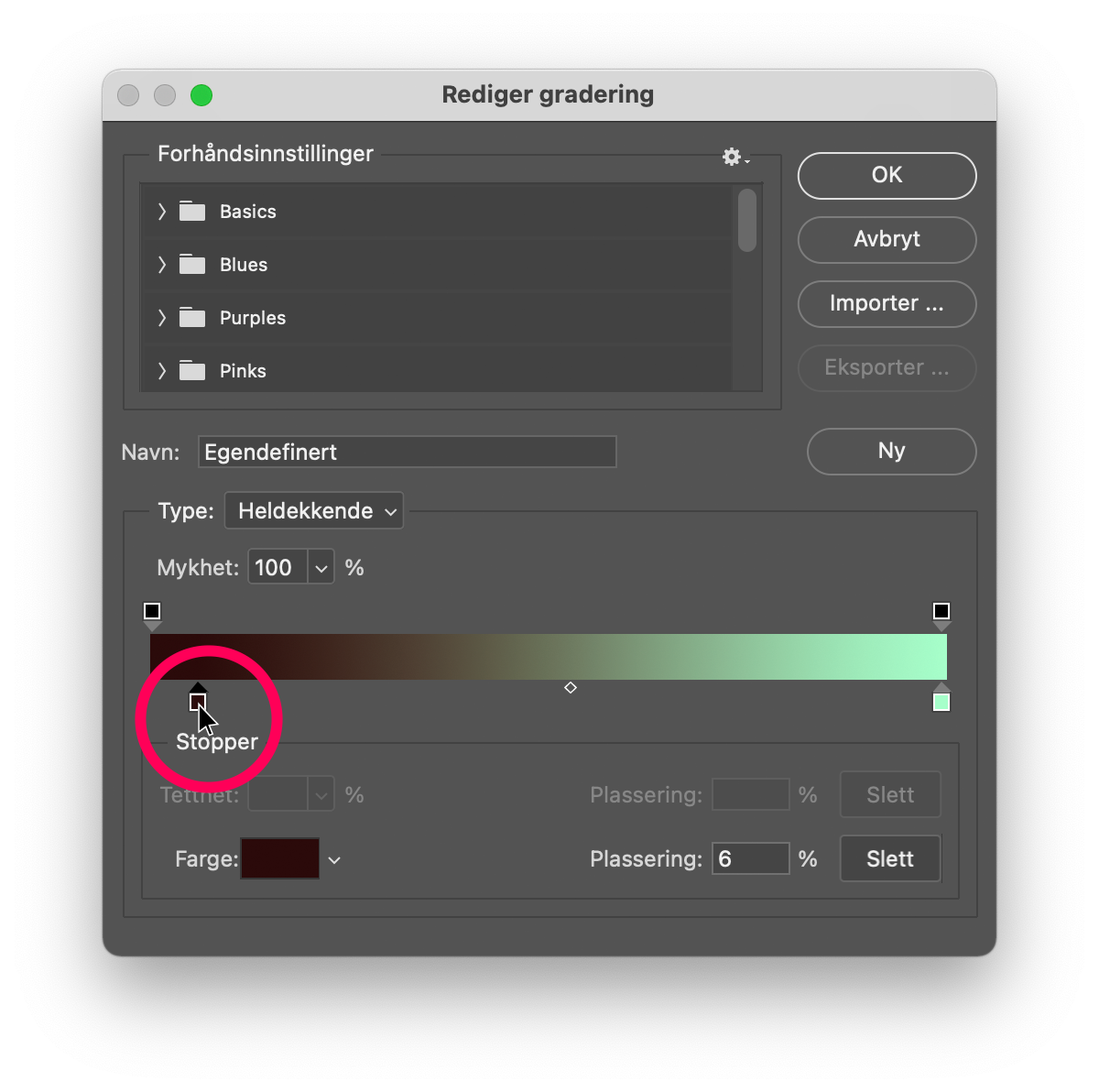
Du kan justere forholdet mellom fargene ved å dra fargestopperne til andre posisjoner på spektrumet.

6
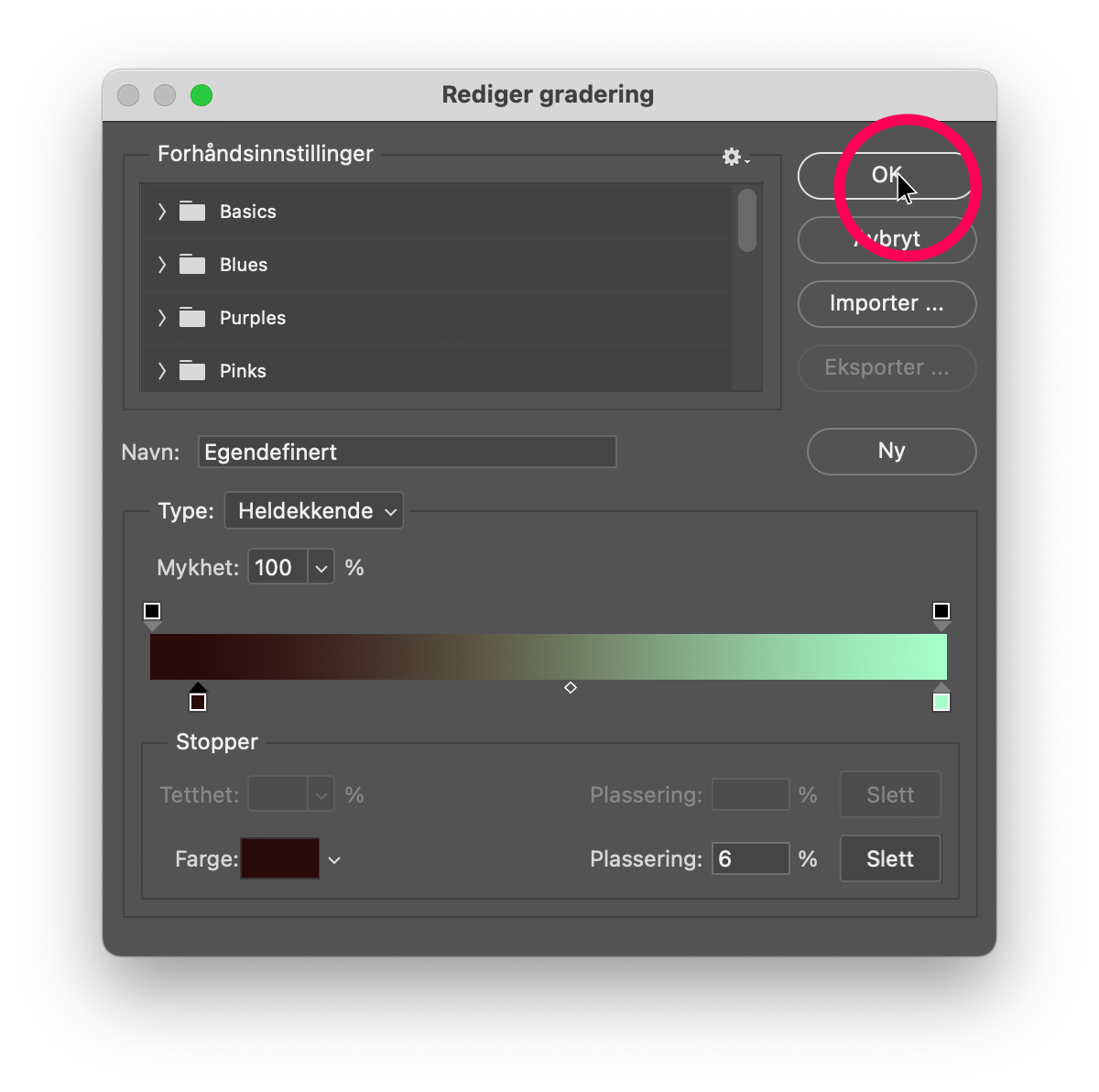
Trykk på knappen OK når du er fornøyd med resultatet.


Hva er egentlig hero'en til en nettside?

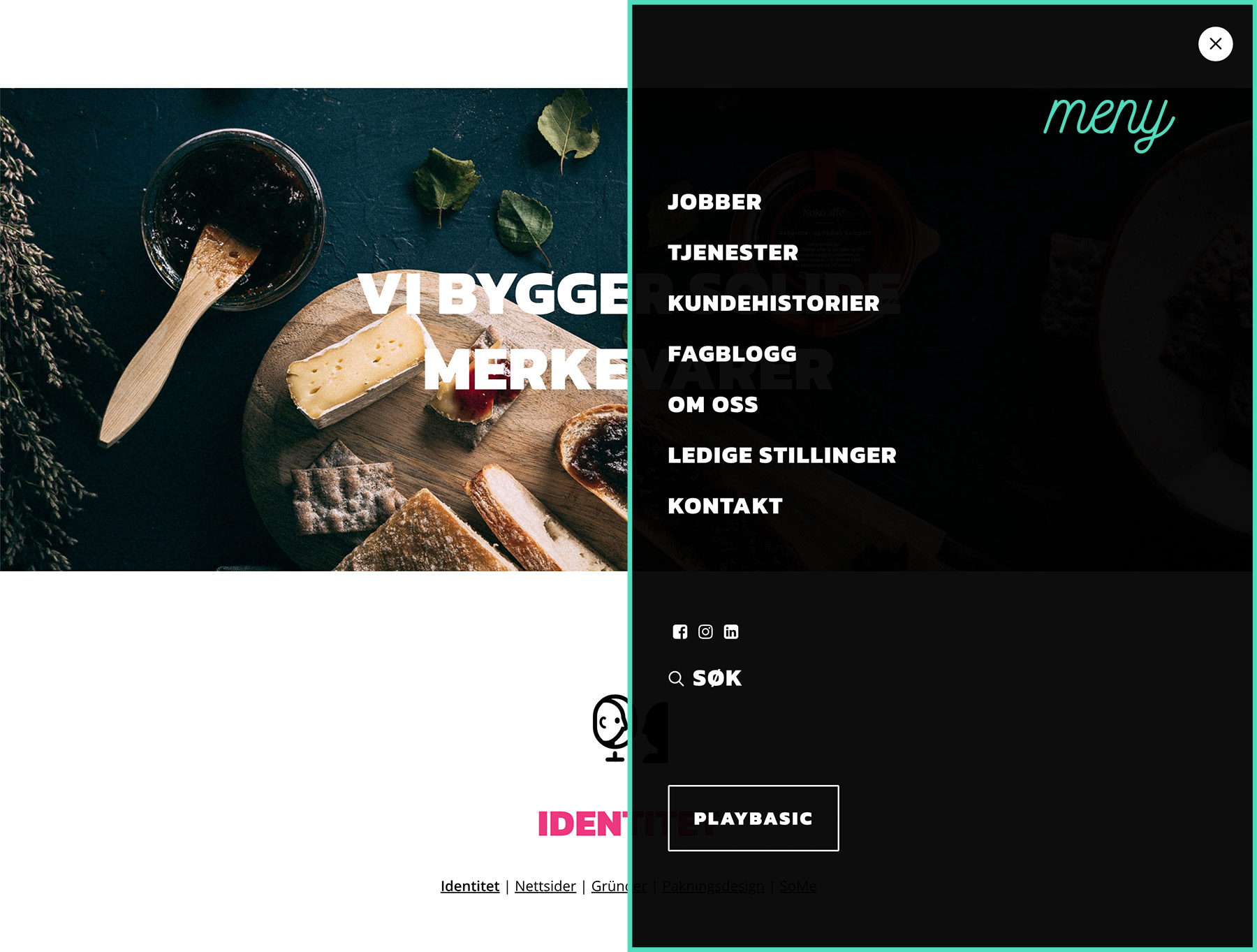
Header
Header er det området øverst på nettsiden din som vanligvis inneholder logo og menyen. Denne delen repeteres på samme plass over alle sidene som nettsiden består av. Annet som kan plasseres i en header inkluderer søkefelt, knapper til «Min side», ikoner til sosiale media, informasjon om frakt, med mer. Legg merke til at menyen ofte skjules under et ikon med tre horisontale linjer – dette kalles for en hamburgermeny (jepp, nettopp fordi den ligner på en burger).

Hero
Hero finner du også øverst på nettsiden, og er den delen som skal gi et slående førsteinntrykk og engasjere besøkende. I tillegg til header’en, så er det dette du ser i nettleservinduet med en gang du kommer inn på siden før du begynner å scrolle nedover. Uansett om du vil fortelle om bedriften din, eller om du selger en tjeneste, eller at du har en personlig blogg, så er det her du skal presentere dette og fange oppmerksomheten!

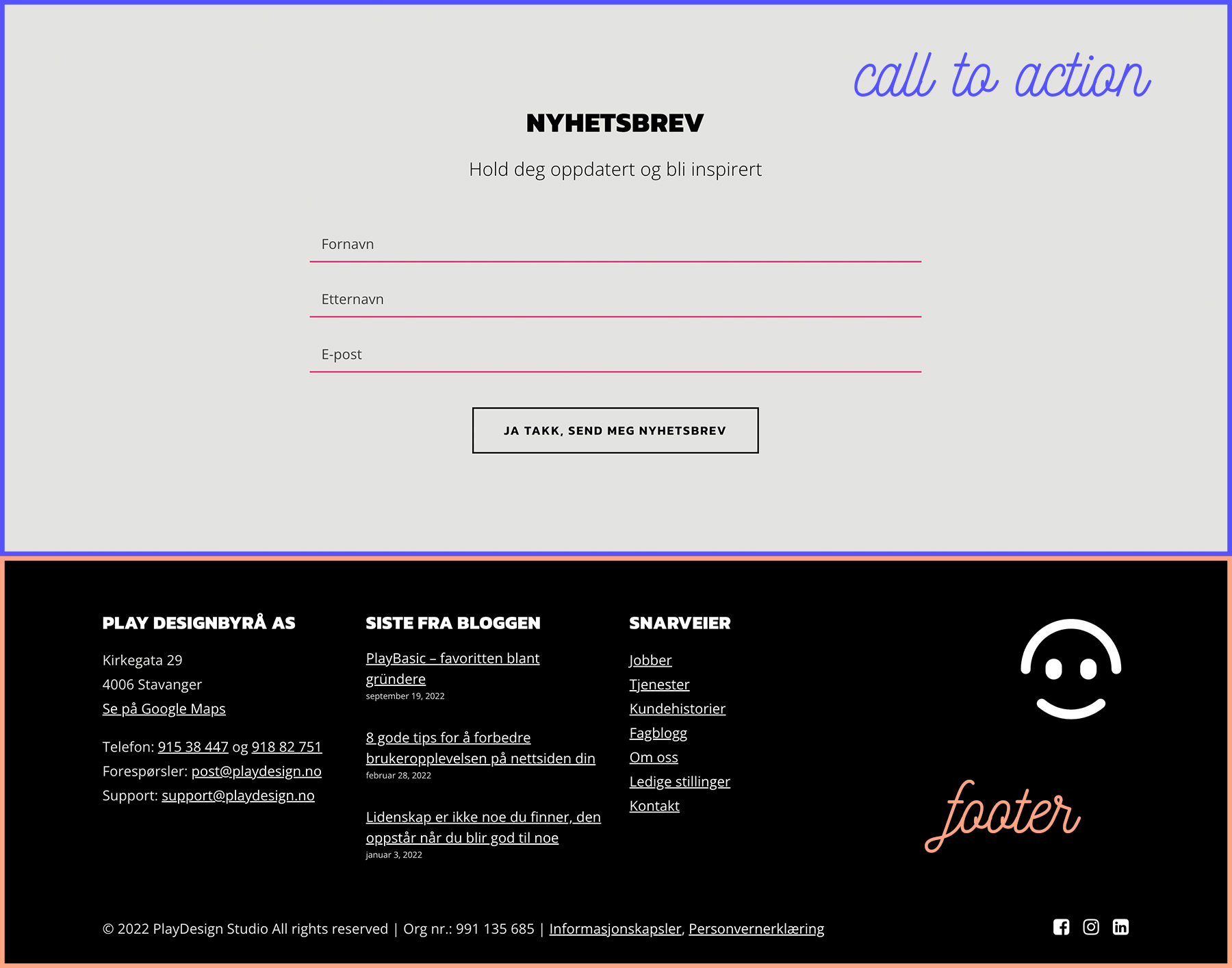
Call to action
En call to action er en seksjon som oppmuntrer besøkende til handling. En handling kan for eksempel være å ta kontakt, kjøpe en tjeneste, eller å melde seg på nyhetsbrevet. Denne delen inneholder som regel en fengende tittel, en kort beskrivelse som forklarer fordelen med gitt handling, og en knapp som leder til selve handlingen. En call to action oppfordrer altså dine besøkende til å gjøre det som du til syvende og sist ønsker at de skal gjøre. Call to action forkortes ofte bare til «CTA».

Footer
Footer’en er det området som er helt nederst på nettsiden din, og repeteres også gjennomgående på samme plass over alle sidene som nettsiden består av. Denne delen kan være kun en enkelt linje med copyright-informasjon, eller den kan ta opp hele nettleservinduet med lenker, kontaktinformasjon, meny (igjen), kart, nyhetsbrevpåmelding, søkefelt, med mer. Det er også vanlig å lenke videre til sider med personvernerklæring og betingelser her nede.
Hvordan bygge en god nettside

1. Sett et mål
Enten du planlegger å lage en helt ny nettside eller du kunne ha tenkt deg et redesign av den gamle, så er det viktig at du setter et konkret mål for nettsiden. Typiske mål kan være at du ønsker å informere om tjenestene dine, at du ønsker å selge produktene dine på nett, at du ønsker flere påmeldinger til e-postlisten din, eller at du ønsker å promotere arrangementene dine. Målet som du setter deg i begynnelsen vil hjelpe til å gi alle som jobber med prosjektet en tydelig retning. De vil kunne ta bevisste valg med tanke på design og funksjonalitet basert på det du ønsker å oppnå. Og resultatet vil forhåpentligvis være en nettside som er tilrettelagt for å nå målet ditt.
2. Definer målgruppen
Hvem håper du vil besøke deg på nett? Spesifiser en eller to grupper mennesker som du aller helst ønsker å nå med nettsiden din. Fastsett alderen deres, hvor de bor, hva de jobber med, hvilke tekniske ferdigheter de har, hva de liker å gjøre, sivilstatusen deres – alt som kan påvirke deres oppfatning av nettsiden din. Bruk ekte statistikk hvis du har dette tilgjengelig.
Finner du for eksempel ut at målgruppen din hovedsakelig sitter på mobilen, vil det være avgjørende at nettsiden fungerer optimalt på små skjermer (at den er responsiv). Hvis målgruppen din ikke pleier å være mye på nett, bør du unngå å skjule menypunktene i en “hamburgermeny” som disse brukerne kanskje ikke kjenner til. Målgruppen din vil altså ha stor betydning for hvordan nettsiden bør se ut og fungere
3. Tenk over det visuelle uttrykket
Hvilken stil bør nettsiden ha for å appellere til målgruppen din? Skal den være minimalistisk, leken, luksuriøs, forretningsrettet, retro, tradisjonell, moderne..? Hvilke farger ville ha passet til denne stilen? Hvilke former? Hvilke skrifttyper? Skal bildene være illustrasjoner eller fotografier? Som du ser, det er flere elementer som sammen skaper det visuelle uttrykket og valgene rundt disse må tenkes godt gjennom. Her skal det også nevnes at hvis du allerede eier en merkevare og har utviklet en identitet, så vil det være naturlig å overføre denne identiteten til nettsiden din.
4. Bestem nødvendig funksjonalitet
Hvilke handlinger skal besøkende kunne gjøre på nettsiden? Kanskje de skal kunne laste ned filer, fylle ut kontaktskjema, bla i bildegalleri, legge igjen kommentarer, delta i avstemninger, eller opprette egen brukerkonto? Med en god oversikt over handlingene du ønsker å ha på nettsiden din, vil du raskt kunne avgjøre hvilke tekniske løsninger som må implementeres. Her kan du begynne med å ta utgangspunkt i målet ditt og tenke gjennom hvilke løsninger du trenger for å kunne realisere det.
La oss si at målet ditt var å kunne motta påmeldinger til arrangementer gjennom nettsiden. For hvert arrangement kunne deltakere da ha fylt ut et skjema og sendt dette inn slik at du mottok påmeldingen på e-post. Videre kunne du ha hatt en kalender som viste alle arrangementene, gjerne med informasjon om antall påmeldte, sted, klokkeslett, osv. Kanskje du også skulle hatt et eget søkefelt hvor man kunne søke i arrangementer?
5. Bygg nettsiden stegvis
Prosessen med å bygge en nettside kan være omfattende, og da hjelper det å ha en logisk rekkefølge å gjøre ting i. Etter et møte med kunden vår, pleier vi her i PlayDesign Studio å lage en sitemap. Dette er et dokument som avklarer hvilke sider som skal være med og forholdet mellom disse. Videre skisser vi wireframes som viser oppsett på innhold og funksjonalitet, før vi legger til det visuelle uttrykket og lager designskisser. Først nå begynner vi på selve utviklingen. Før nettsiden lanseres må den også gjennomgå grundig testing. Uansett hvordan du velger å bygge nettsiden, la tankene som du har gjort deg i forkant rundt mål, målgruppe, osv. lede deg når du tar avgjørelser.
6. Gjør regelmessige justeringer
Etter at nettsiden er lansert bør du begynne å samle inn data som sier noe om hvordan den presterer. Hvis målet ditt var å få flere besøkende til nettsiden din, har trafikken økt? Hvis målet var å få flere påmeldinger til e-postlisten, har du fått det? Finn noen tall på det! Et nyttig verktøy som vi i PlayDesign Studio legger til på alle nettsidene vi lager er Google Analytics. Med dette verktøyet kan du se statistikk på hvordan nettsiden din faktisk brukes av dem som besøker dem. Analyser resultatene, og foreta justeringer på nettsiden din ved behov.
Merk at det finnes andre viktige faktorer utenom webdesignet som påvirker suksessen til nettsiden din – blant annet om den er søkemotorvennlig, kvaliteten på innholdet og markedsføringen av den – som faller utenfor rammene til dette blogginnlegget. Husk også at en nettside aldri er helt ferdig, og at den må jevnlig oppdateres og vedlikeholdes!